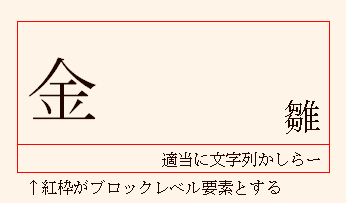
「金」「雛」が画像だとして…1つのブロックレベル要素内で、左と右に画像を下合わせで配置する…ってか、ぶっちゃけはてなダイアリーの上部バナーっぽい事を実現したいわけですけれども(ぉ)、CSSだけで実現するにはどうすりゃいいのかさっぱり。
div.clear あたりがアレげですが、下記のようなコードでそれっぽい事は実現できた…ものの「金」と「雛」が下のラインで揃ってくれないんですよねぇ…。上のラインで揃っちゃうのでダメっぽい。うぐぅ。 さてどうしたものかしら…
<!-- 要素例 / 多少は要素追加とかしてもOKとする-->
<div class="header_group">
<div class="header">
<img src="kana.png" class="left">
<img src="hina.png" class="right">
<div class="clear"></div>
</div>
<div class="header_text">
適当に文字列ー
</div>
</div>
/* CSS */
div.header
{ /* ヘッダー領域に色づけもしたい! */
background-color : #ffe;
}
div.header img.left
{
float : left;
}
div.header img.right
{
float : right:
}
div.header img.right
{
clear : both;
}
CSS を書くこと自体は簡単ですが、実運用で自分の理想通りに属性をつけていくのは結構しんどい…。 float とか margin とか position とかが複合され始めるとマジ意味不明。(ぉ orz
いやー、スタイルシートって、ホント難しいですね。